
Image Search Engine Optimization atau disebut juga SEO dari Google Image Search adalah teknik untuk meningkatkan traffic dari hasil pencarian search engine melalui pencarian gambar (image search). Pernah saya bahas sebelumnya tentang tips memilih gambar untuk web/blog. Namun kali ini akan saya bagikan tutorial ini lebih detail lagi. Jadi, optimasi gambar untuk Google SEO merupakan cara terbaik untuk meningkatkan jumlah pengunjung ke situs atau blog Anda.
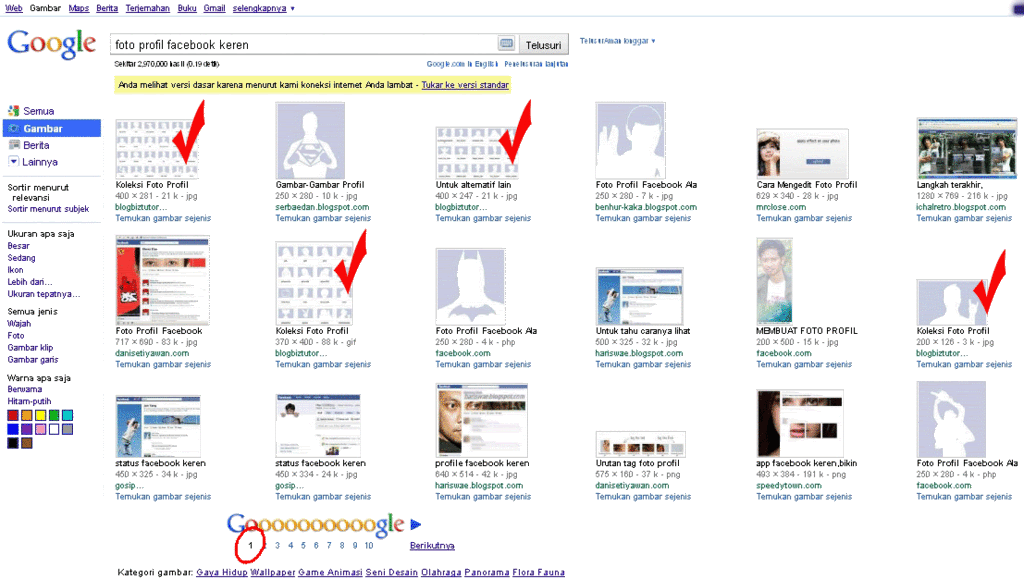
Seperti blog ini, mendapatkan banyak traffic dari Google Image Search Engine. Anda bisa mencoba untuk melihat hasil pencarian yang mengarah ke blog ini. Masuklah ke Google Image Search dan ketiklah kata kunci “foto profil facebook keren”, maka Anda akan menemukan beberapa hasil pencarian pada halaman pertama google image.
Seperti blog ini, mendapatkan banyak traffic dari Google Image Search Engine. Anda bisa mencoba untuk melihat hasil pencarian yang mengarah ke blog ini. Masuklah ke Google Image Search dan ketiklah kata kunci “foto profil facebook keren”, maka Anda akan menemukan beberapa hasil pencarian pada halaman pertama google image.

Semua tanda centang merah menunjukkan gambar-gambar yang ada pada blog BlogBizTutor. Nah, bagaimana saya mengoptimasi gambar-gambar tersebut agar hasilnya muncul pada halaman pertama Pencarian Gambar (Image Search). Ikuti tips dan trick optimasi gambar untuk SEO di bawah ini.
Cara optimasi gambar untuk Google SEO Image Search Engine
Anda tidak perlu memiliki keahlian khusus untuk ini, hanya Anda harus meletakkan gambar-gambar Anda pada situs/blog dengan cara yang benar.
1. Cobalah untuk meminimalkan ukuran gambar agar mempercepat loading pada browser. Karena jika terlalu banyak gambar berukuran besar, akan mempersulit situs/blog melakukan loading secara penuh. Hal ini akan berakibat pengunjung akan enggan untuk membaca posting Anda apalagi untuk membuka judul posting yang lain karena terlalu lama loadingnya.
2. Sebelum meng-upload foto, perhatikan dengan tepat posting Anda di mana Anda ingin menambahkan gambar ini dan apa saja keyword (kata kunci) tentang pencarian yang ditargetkan untuk posting tersebut dan juga ubah nama gambar dengan nama di mana kata kunci itu dimasukkan. Hal ini akan memberikan prioritas lebih tinggi untuk mesin pencari utama seperti Google untuk SEO Images. Saran saya, jika ingin menggunakan gambar manapun untuk posting, maka ubah nama gambar dengan “google seo untuk gambar” atau “image search optimization” atau "gambar untuk seo”.
* Jangan menggunakan kata-kata yang begitu banyak untuk mengubah nama itu.
Sekarang jika Anda meng-upload gambar ke dalam posting, kemudian untuk menampilkan gambar ke dalam blog atau website, kode HTML gambar akan terlihat seperti ini,
<img src="Your-Blog-Domain-Name/images/google+seo+for+image.jpg"/>
3. Search engine melakukan pencarian berdasarkan isi (content) yang ditulis dengan kata-kata dan search engine tidak dapat melihat gambar karena tidak memiliki mata. Search engine hanya melakukan crawl terhadap apa yang ditulis. Jadi alangkah baiknya jika Anda memberikan informasi jelas terhadap gambar sesuai dengan isi posting.
Sebut saja atribut alt dalam tag img. Jadi termasuk frase utama dalam tag ini dan mencakup kata kuncinya. Sebagai contoh jika saya upload foto dalam posting ini maka kita bisa menulis dalam atribut alt “SEO untuk gambar” atau “image search engine optimization” atau “image optimasi Google”. Maka kode HTML gambar harus dirubah seperti ini,
<img src="Your-Blog-Domain-Name/images/google+seo+for+image.jpg" alt="image search engine optimization"/>
4. Akan lebih baik lagi jika Anda menambahkan atribut height (tinggi) dan width (lebar) ke dalam kode HTML seperti contoh,
<img src="Your-Blog-Domain-Name/images/google+seo+for+image.jpg" alt="image search engine optimization" height="300" width="400"/>
5. Gunakan atribut title dalam tag img. Jika pembaca mengarahkan mouse pada gambar akan muncul kotak informasi tulisan tentang gambar tersebut. Sebagai contoh arahkan mouse Anda pada gambar di bagian atas postingan ini. Anda akan melihat kotak tulisan “Optimasi gambar untuk blogger”. Maka kode HTML harus seperti ini,
<img src="Your-Blog-Domain-Name/images/google+seo+for+image.jpg" alt="image search engine optimization" height="300" width="400" title="Optimasi gambar untuk blogger"/>
6. Jika gambar berada di luar konten maka search engine akan memberikan prioritas normal. Jadi lebih baik tempatkan gambar di dalam konten yang mencakup keyword utama. Gunakanlah properti float dalam tag div. Jadi kode HTML akan seperti ini,
<div style="float: right; margin: 5px">
<img src="Your-Blog-Domain-Name/images/google+seo+for+image.jpg" alt="image search engine optimization" height="300" width="400" title="Optimasi gambar untuk blogger"/>
</div>
<img src="Your-Blog-Domain-Name/images/google+seo+for+image.jpg" alt="image search engine optimization" height="300" width="400" title="Optimasi gambar untuk blogger"/>
</div>
Dalam hal ini, gambar akan berada di sisi kanan dan konten akan menutupinya dari kiri sampai ke bagian bawah.
7. Tambahkan caption/keterangan pada gambar. Untuk blogger sangat mudah menambahkan keterangan gambar. Setelah gambar di-upload pada posting, klik gambar tersebut dan akan muncul option untuk “Add caption”, klik pilihan tersebut dan tulis keterangan.
Untuk blog atau situs lain, jika terdapat metode yang sama maka tambahkan keterangan gambar tersebut. Namun jika tidak maka Anda bisa menambahkan keterangan gambar dengan meng-edit kode HTML gambar seperti contoh,
<table cellpadding="0" cellspacing="0" style="margin-left: auto; margin-right: auto;"><tbody>
<tr><td style="text-align: center;"><img src="Your-Blog-Domain-Name/images/google+seo+for+image.jpg" alt="image search engine optimization" height="300" width="400" title="Optimasi gambar untuk blogger" style="margin-left: auto; margin-right: auto;" /></td></tr>
<tr><td style="text-align: center; font-size: 10px">Ketikkan keterangan gambar di sini</td></tr>
</tbody></table>
<tr><td style="text-align: center;"><img src="Your-Blog-Domain-Name/images/google+seo+for+image.jpg" alt="image search engine optimization" height="300" width="400" title="Optimasi gambar untuk blogger" style="margin-left: auto; margin-right: auto;" /></td></tr>
<tr><td style="text-align: center; font-size: 10px">Ketikkan keterangan gambar di sini</td></tr>
</tbody></table>
Cukup ganti kode URL gambar dan caption di atas, atur juga width dan height dari gambar tersebut dan gunakanlah atribut title dan alt.
Jika Anda sudah melakukan langkah-langkah di atas, saya yakin Anda akan mendapatkan lebih banyak traffic dari Image Search Optimization (Optimasi Pencarian Gambar).
Tags: Tutorial
 Jika anda suka dengan posting ini dan berharap mendapatkan informasi lain ketika saya membuat posting baru, maka pastikan Anda sudah berlangganan gratis update dari saya via email.
Berlangganan Sekarang!
Jika anda suka dengan posting ini dan berharap mendapatkan informasi lain ketika saya membuat posting baru, maka pastikan Anda sudah berlangganan gratis update dari saya via email.
Berlangganan Sekarang!



1 komentar:
Kalau gambar yg di upload ke blog diambil dari hasil pencarian di google images, apakah masih bisa gambar tsb mengarah ke blog kita?